Native Ad Server via a JSON ad serving API
Written by Roy
Mar 15, 2023 • 7 min read

Native Ads allow you to seamlessly integrate ads into your website using the same style and layout. To do so, you first need a native ad server like AdGlare. The "ad tag" in this case is a URL that returns a JSON response containing a list of ads. You can then parse this response and generate the ad unit using your own set of CSS styles. As a publisher, you may be interested in native ads if you:
Fetching JSON Ads: client-side or server-side?
You can consider to fetch the ads directly from the visitor's browser by making a (jQuery) GET request. After parsing the JSON response, you can generate the ad's HTML code via JavaScript and inject it into the DOM of the page. However, you can also opt to make the ad call via your own server: a so called server-to-server request. AdGlare allows you to pass on the user's profile for targeting purposes, like the IP address, user-agent, country, etc.
Create Ads server-side to get around Ad Blockers
Fetching ads server-side is a 99% effective method to get around Ad Blockers. And that's a big advantage these days. The client's browser doesn't contact any ad server, since the ads are directly integrated into the HTML of the page. To make that 100% effective, you should download the banner image via your own server, base64-encode it and use Data URIs on the IMG elements.
1Setting up JSON Ad zones and campaigns
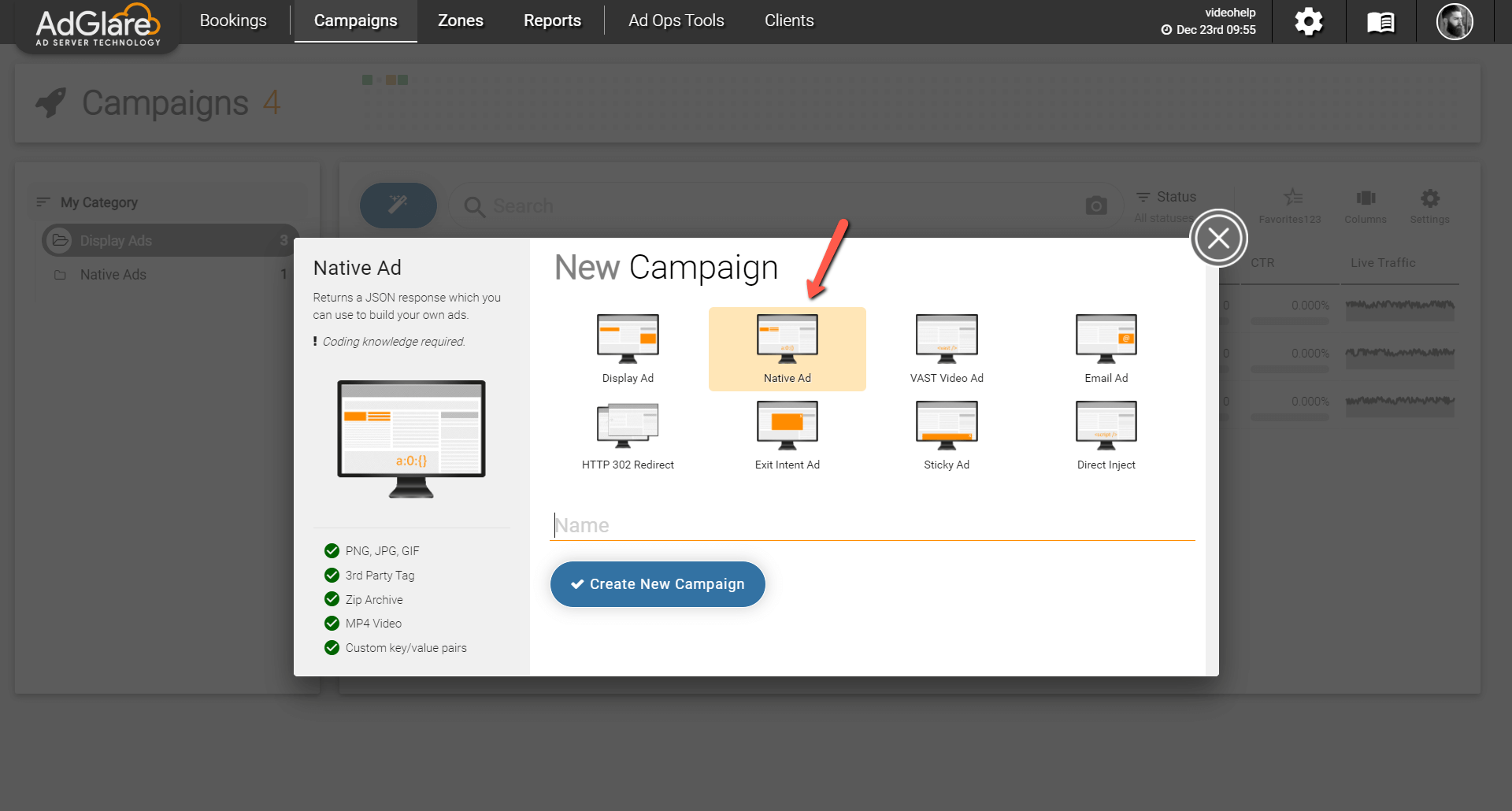
Log in to your AdGlare ad server portal and create a new campaign and zone using the JSON Ad campaign type. Upload or write your ads on the Campaigns Creatives tab. Then, get the endpoint URL for your JSON Ad zone via the page Zones Invocation Code.
2Parsing the response
After obtaining the endpoint URL, you can make a GET request to fetch an ad. Your endpoint URL will look like: If a campaign has been found, after applying targeting rules, the engines will respond with a JSON-encoded string of information about the ad.
Parse the string into an object and your dataset will have the following format: {
"response": { "success": 1, "campaigns": [{ "cID": "240257669", "crID": "943558423", "creative_type": "image", "creative_data": { "click_url": "http://...", "image_url": "http://..." }, "width": "468", "height": "60" }] } } Impressions can be automatically logged when requesting the ad and clicks are logged after calling click_url.
Fetching ads client-side
If you would like to fetch the JSON data client-side (i.e. via the visitor's browser), you can use jQuery to make an XHR request and automatically parse the result into a JSON JavaScript object. Here's an example: <script>
var zone_invocation_url = "https://yourname.engine.adglare.net/?123456789"; $.getJSON(zone_invocation_url, function(data) { var cID = data.response.campaigns[0].cID; var click_url = data.response.campaigns[0].creative_data.click_url; // .... and so on // create your ad based on these variables }); </script>
Fetching ads server-side
Alternatively, if you prefer to fetch the ads server-side (i.e. via your own server), you can use cURL() and json_decode() to get the object. Here's a PHP example: //define the endpoint URL
$zone_invocation_url = "https://try.engine.adglare.net/?585884456"; //fetch the data via cURL $ch = curl_init(); curl_setopt($ch, CURLOPT_URL, $zone_invocation_url); curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); $data = curl_exec($ch); curl_close($ch); //parse data into an array $arr = json_decode($data,true); //get variables $cID = $arr['response']['campaigns'][0]['cID']; $click_url = $arr['response']['campaigns'][0]['creative_data']['click_url']; Note that adding the user's IP address to the URL is required, as in the example above.
Preferred cID order
You can ask the engines to return a certain campaign, instead of picking a random one. To do so, add the query parameter &preferred_cIDs= to the invocation URL. Here's an example: https://yourname.engine.adglare.net/?123456789&preferred_cIDs=123456789
Note that if...
... the engines will simply ignore it and continue their quest to find a targeted campaign. You can also provide a list of cIDs by separating them with a semicolon: https://yourname.engine.adglare.net/?123456789&preferred_cIDs=123456789;987654321
All cIDs will be tested in the exact order as provided and the first one passing targeting rules will be returned.
Sending the visitor's IP address
If you make the ad calls server-side, you can add the user's IP address in the X-Forwarded-For HTTP header. Without this header, your server's IP address will be used for geo-lookups and reporting.
Sending the User Agent
The User Agent is used to target campaigns based on the visitor's language, device type, OS, etc. Append the User Agent as a base64 encoded string to your GET request: https://yourname.engine.adglare.net/?123456789&useragent=TW96aWxsYS81LjAgKFdpbmRvd...
Sending the page's URL
This variable is used for Domain- and URL Targeting. It should be the page's actual URL on which the ad will be shown. Append the value URL encoded/escaped: https://yourname.engine.adglare.net/?123456789&referer=http%3A%2F%2Fdomain.com%2Fabc
Sending the visitor's GPS Coordinates
This variable is used for GPS Position Targeting. Provide the coordinates as follows: https://yourname.engine.adglare.net/?123456789&coord_lat=40.7128&coord_long=74.0059
JSONP Callbacks
The engines can wrap the JSON response in your JavaScript callback function. In that case the MIME type is set to application/javascript. The callback variable name is sanitized for security reasons. You can use the following callback parameters to trigger a JSONP response:
More information about JSONP can be found in this Wikipedia article. •••
Download this article as PDF?
No time to read the whole article? Download a free PDF version for later (no email required): Permalink
To link to this article, please use: External Resources |