Lazy-Loading Ads
Written by Roy
Sep 26, 2020 • 5 min read

5. Live Example
AdGlare's Lazy-Loading function loads the ads only when the zone becomes visible in the browser's viewport.
In other words, the ad is only loaded when it has a chance to be seen by the user. Enabling this function for Display Ads is highly recommended, regardless if you're an advertiser or a publisher. Two Big Advantages
Lazy Loading has two major advantages when it comes to ad serving:
How it increases CTR
Imagine a scenario where half of the ads are loaded below the fold and nobody is scrolling down the page. Even though the ads were not seen, impressions are counted because the creatives were loaded. Since CTR equals impressions / clicks, your CTR is also cut in half.
Clearly, only ads that have been seen can be clicked on. When lazy-loading is enabled, an impression is logged only when the ad is displayed in front of the visitor's eye. By reducing the number of impressions of unseen ads, your CTR will increase considerably.
How it improves viewability
A viewable ad impression is determined as 50% visible for at least 1 second. If you enable lazy-loading, the ads are only loaded when the visitor scrolls down to the ad unit's placeholder. At that moment, the ad is loaded and the clock starts ticking in order for a viewable impression to be counted. In other words, enabling lazy-loading increases the chance that an impression is logged as viewable and as a consequence, your viewability rate goes up.
Publishers: Your pages will load faster
Finally, pages load faster when lazy-loading is enabled. Especially on web pages with multiple ads, it's strongly recommended to enable lazy-loading in combination with asynchronous ad loading. If you're a publisher, Google may even reward you (i.e. not punish you) when page speed improves.
Live Example
Here's a live example of an ad that is only loaded when you scroll it into view. In this example we've used a static JPG banner. You can however add any type of creative to an Inline Media Ad campaign. Lazy-loading will work with:
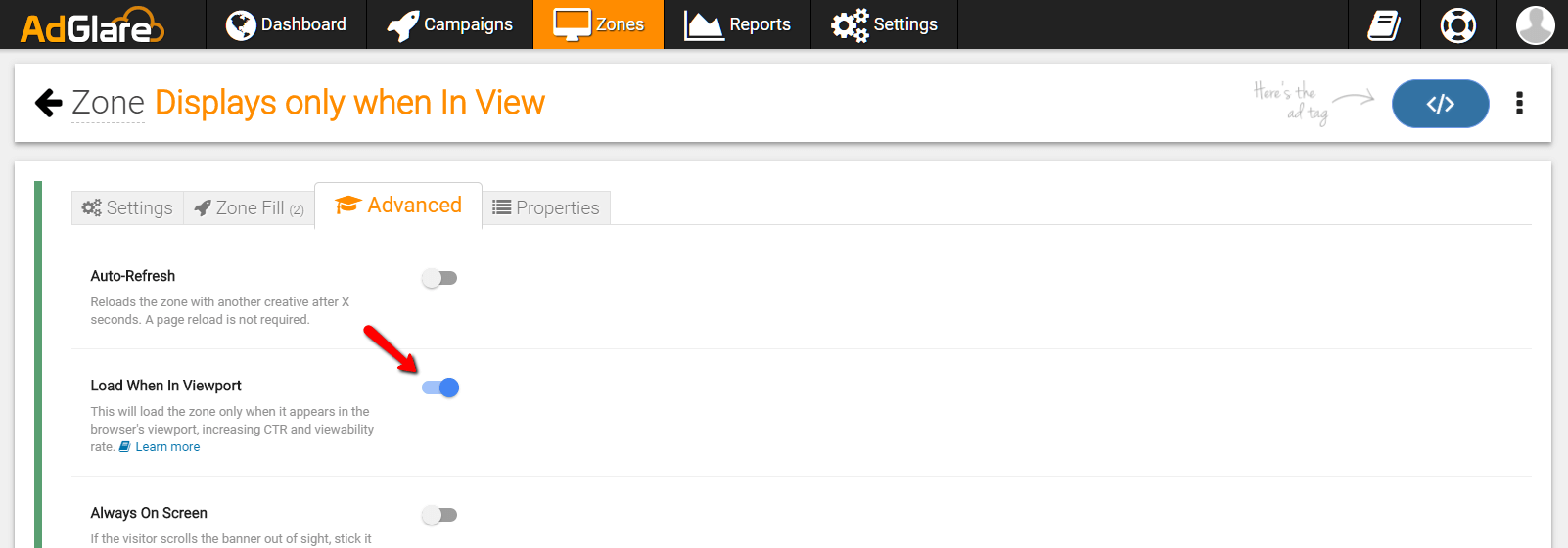
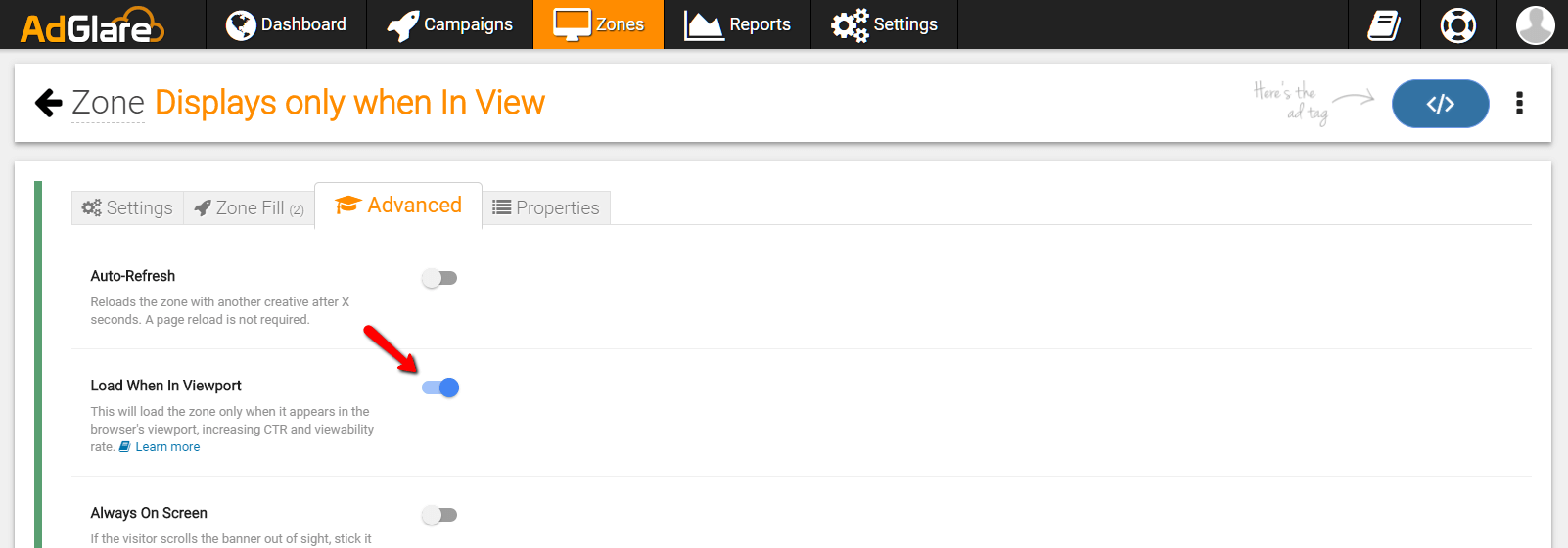
How to set this up in AdGlare
Go to the page Zones and open a Display Ad zone. Click on the Advanced tab and enable Load When In Viewport. 
•••
Download this article as PDF?
No time to read the whole article? Download a free PDF version for later (no email required): Permalink
To link to this article, please use: External Resources |