Keeping Ads On The Screen After Scrolling
Written by Roy
Sep 26, 2020 • 4 min read

AdGlare's Always On Screen function makes sure that the ad sticks to a corner of the screen when it's scrolled out of view. By doing so, the ad remains visible and has a higher chance to be clicked. This will greatly improve your CTR.
Live Example
Here's a live example of an ad that sticks around when you scroll it out of view. The video will first play inline and then automatically snap to the bottom of the screen when scrolled out of sight.
In this example we've used an MP4 video, but you can add almost any type of creative to a Display Ad campaign. Always On Screen will work with:
Fully Customizable
You can customize how the ad unit behaves visually:
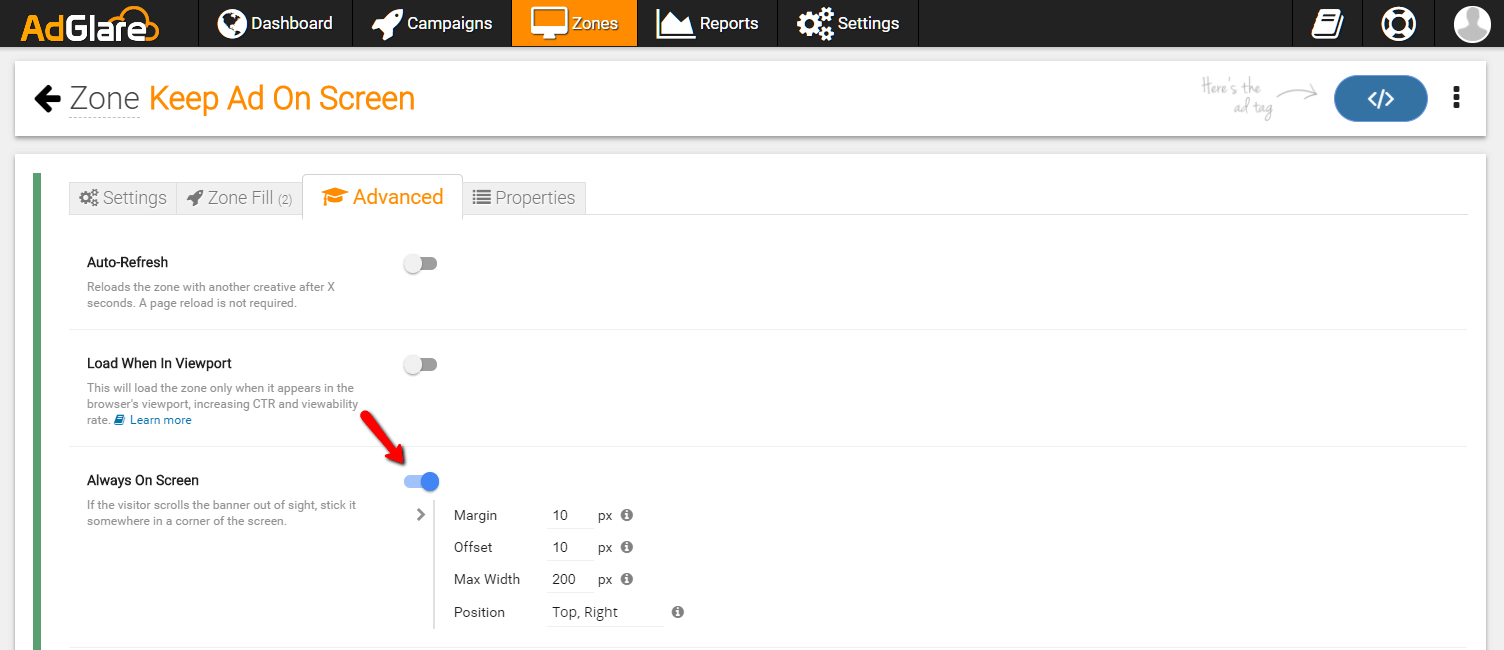
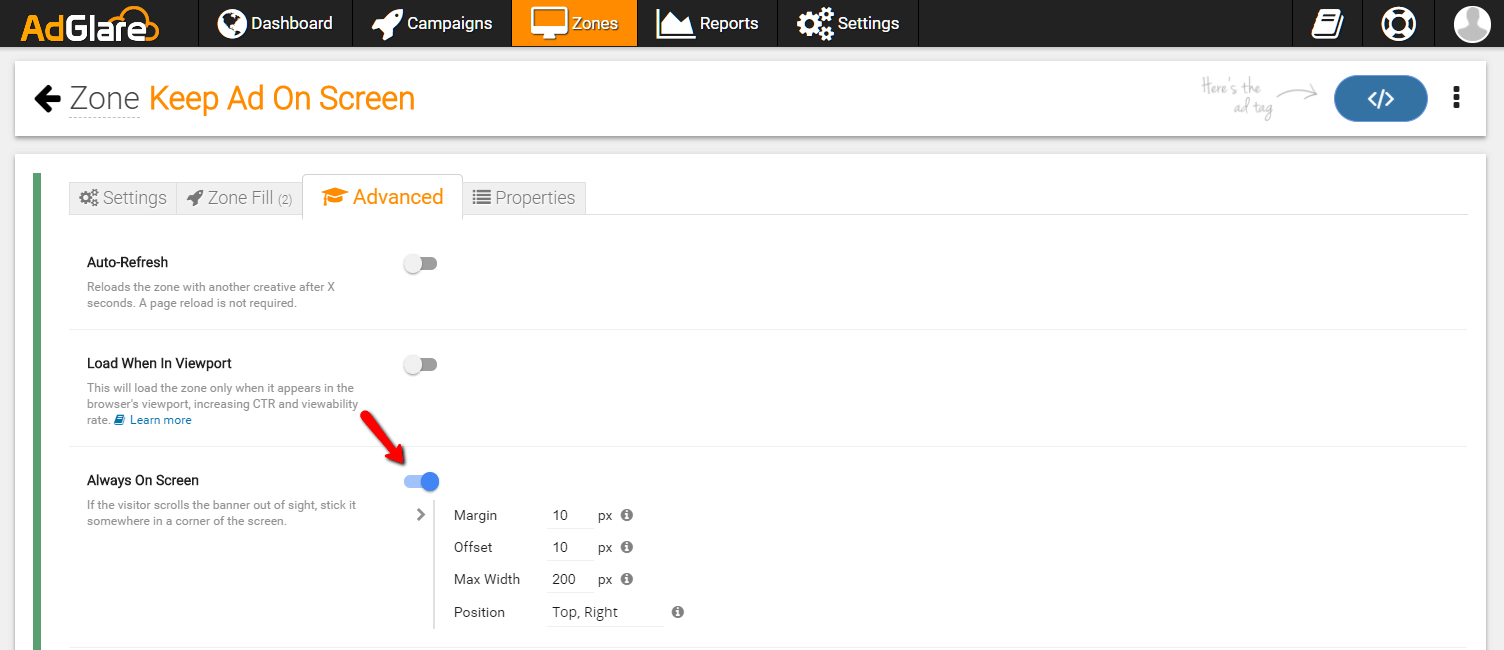
How to set this up in AdGlare
Go to the page Zones and open a Display Ad zone. Click on the Advanced tab and enable Always On Screen.

•••
Download this article as PDF?
No time to read the whole article? Download a free PDF version for later (no email required): Permalink
To link to this article, please use: |