Adblock Detection Script
Written by Roy
Jun 9, 2021 • 5 min read

3. In Summary Are you a publisher? Do you know what percentage of your visitors are using an ad blocker? If you don't, you may be loosing out on opportunities more than you think here in 2024. To find out, you need an Adblock Detection Script, which you can download here below.
You may have seen these "Adblock Detected" warning messages, asking users to disable their ad blocker in order to continue. Some publishers even completely deny access with an ad blocker enabled.
And that makes sense. Blog posts and articles are free of charge because we're monetizing this content by showing ads. From an economical perspective, a user with an ad blocker is like a scavenger: they eat away bandwidth and resources without any respect for those who've spend time and money writing the content.

Image: an internet user with an ad blocker enabled.
Let's take a look at two options to combat this problem:
Option #1: Detect the presence of an Ad Blocker
Ad block detectors traditionally work by trying to load an external file that is likely to be blocked. For example: https://www.adserver.com/ad.js
If either "adserver.com" or "ad.js" is on the block list, the file will not load. This can be detected and thus suggests that an ad blocker is installed.
There's a second method to detect ad blockers: by using a CSS bait. It works by creating a DIV with a class name that is likely to be hidden by ad blockers. If we then verify if that DIV was indeed hidden, an ad blocker must have been active.
There are a few advantages using this method over more sophisticated alternatives:
Here's the Adblock Detector Code
Copy/paste this code to a test page to see how it works in your browser. You will see a message box returning true or false indicating if you have an ad blocker installed or not. <script> /* Author: AdGlare Ad Server (https://www.adglare.com) */ function hasAdblock() { var a = document.createElement('div'); a.innerHTML = ' '; a.className = 'ads ad adsbox doubleclick ad-placement carbon-ads adglare'; a.style = 'width: 1px !important; height: 1px !important; position: absolute !important; left: -5000px !important; top: -5000px !important;'; var r = false; try { document.body.appendChild(a); var e = document.getElementsByClassName('adsbox')[0]; if(e.offsetHeight === 0 || e.clientHeight === 0) r = true; if(window.getComputedStyle !== undefined) { var tmp = window.getComputedStyle(e, null); if(tmp && (tmp.getPropertyValue('display') == 'none' || tmp.getPropertyValue('visibility') == 'hidden')) r = true; } document.body.removeChild(a); } catch (e) {} return r; } alert('Has AdBlock: ' + hasAdblock()); </script>
Download from GitHub
You can find this code also on our GitHub page: https://github.com/adglare/adblock-detection-script.
Option #2: use a White Label Ad Server
By white-labeling the ad serving domain, ads are served from the domain on which the main content is hosted. Ad blockers inherently don't block this domain, as otherwise the main content would be blocked too.
To get around ad blockers, publishers need a white label ad server. Creatives can be uploaded to the CDN, which points via a CNAME DNS record back to the publisher's domain. Although it requires access to the domain's DNS records, it's relatively easy to set up.
But that's not all. Let's face the facts. People are using ad blockers mainly because:
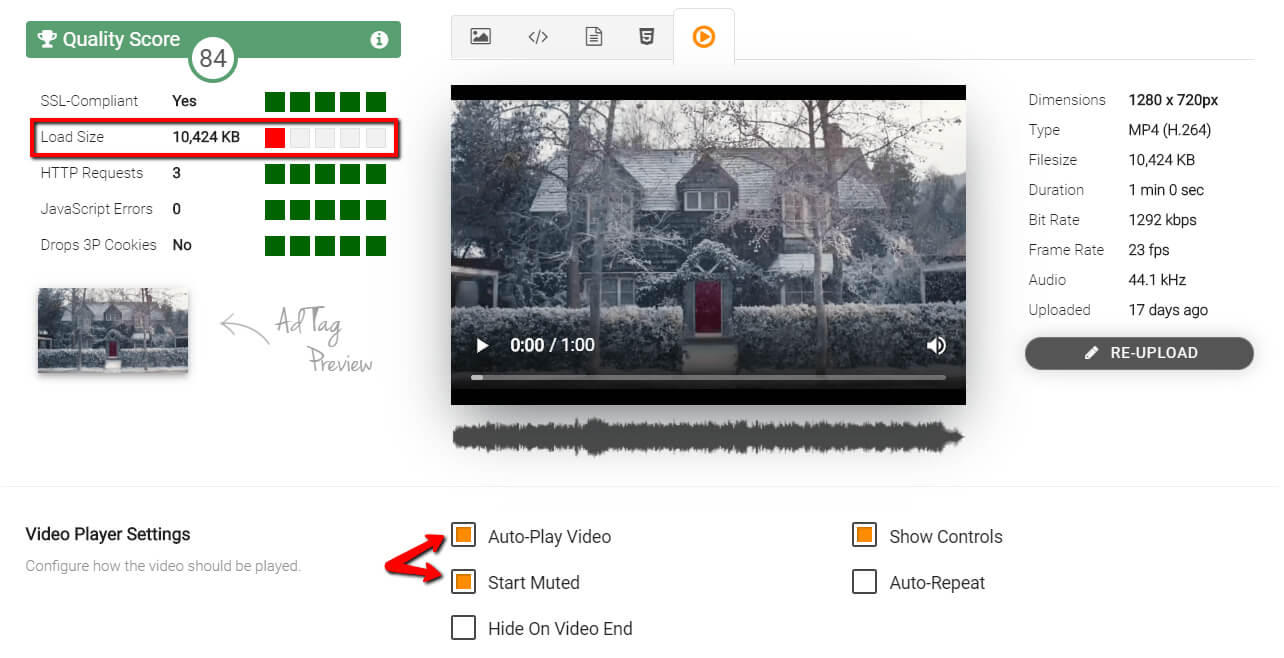
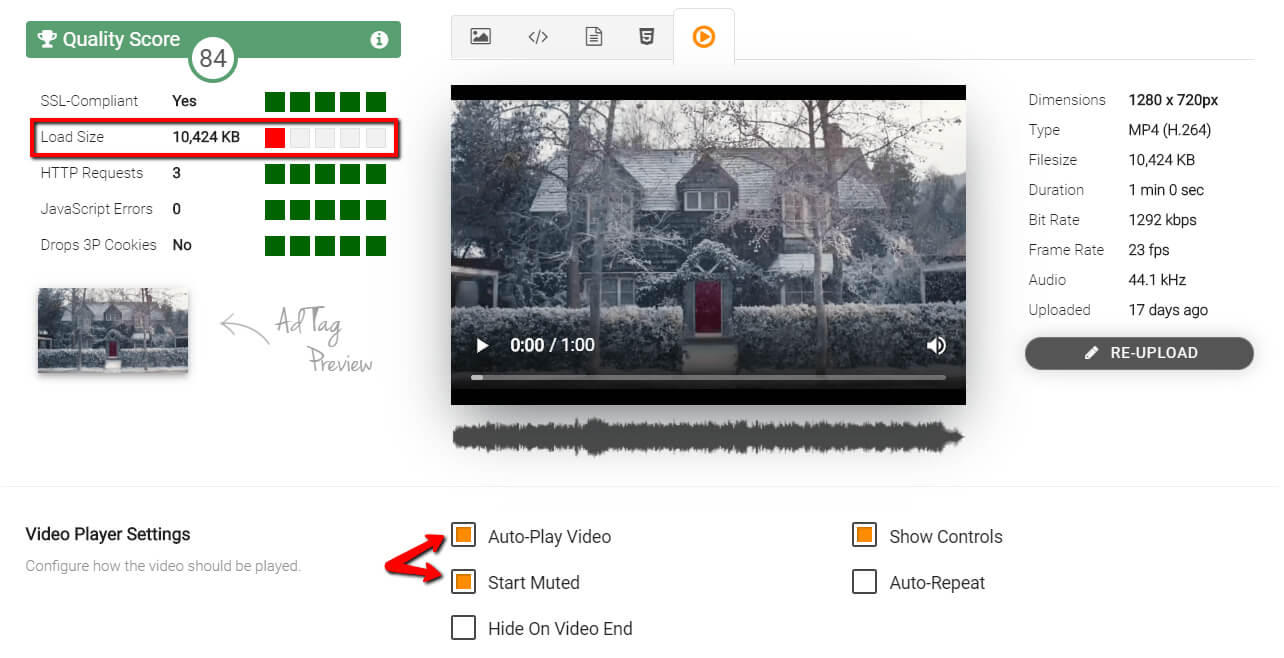
Here at AdGlare, we've developed tools to let you as a publisher see which ads may have a high annoyance factor. For example, you can see the total payload size in bytes, an audio wave of the video's music and a Quality Score (0 - 100). You'll also be suggested to enable auto-play only with sound disabled.

Tools in AdGlare that help you to determine the 'annoyance' of an ad.
In Summary
As a publisher, you should be aware of AdBlock usage of your visitors. If only a small portion of your traffic cannot be monetized due to ad blockers, you can consider denying access to those visitors. If ad block usage is relatively high, a white label ad server is a great and simple way to get around it. •••
Download this article as PDF?
No time to read the whole article? Download a free PDF version for later (no email required): Permalink
To link to this article, please use: External Resources |