|
search
|
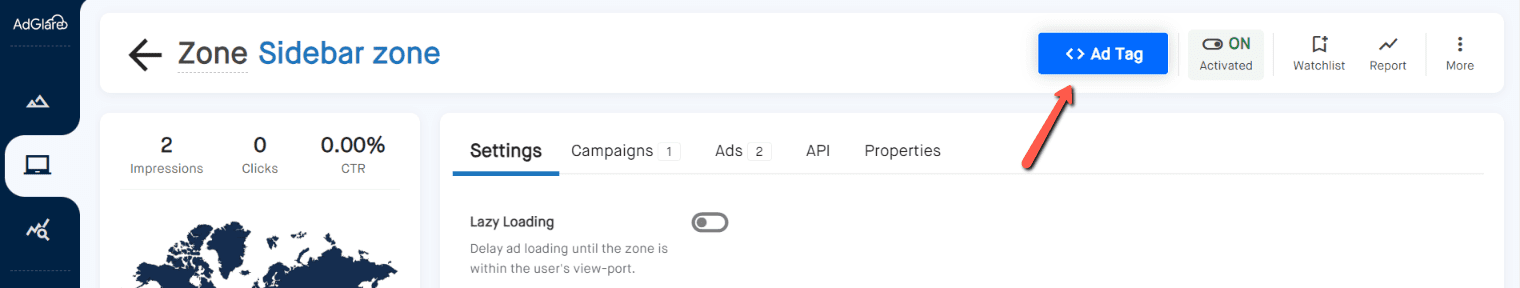
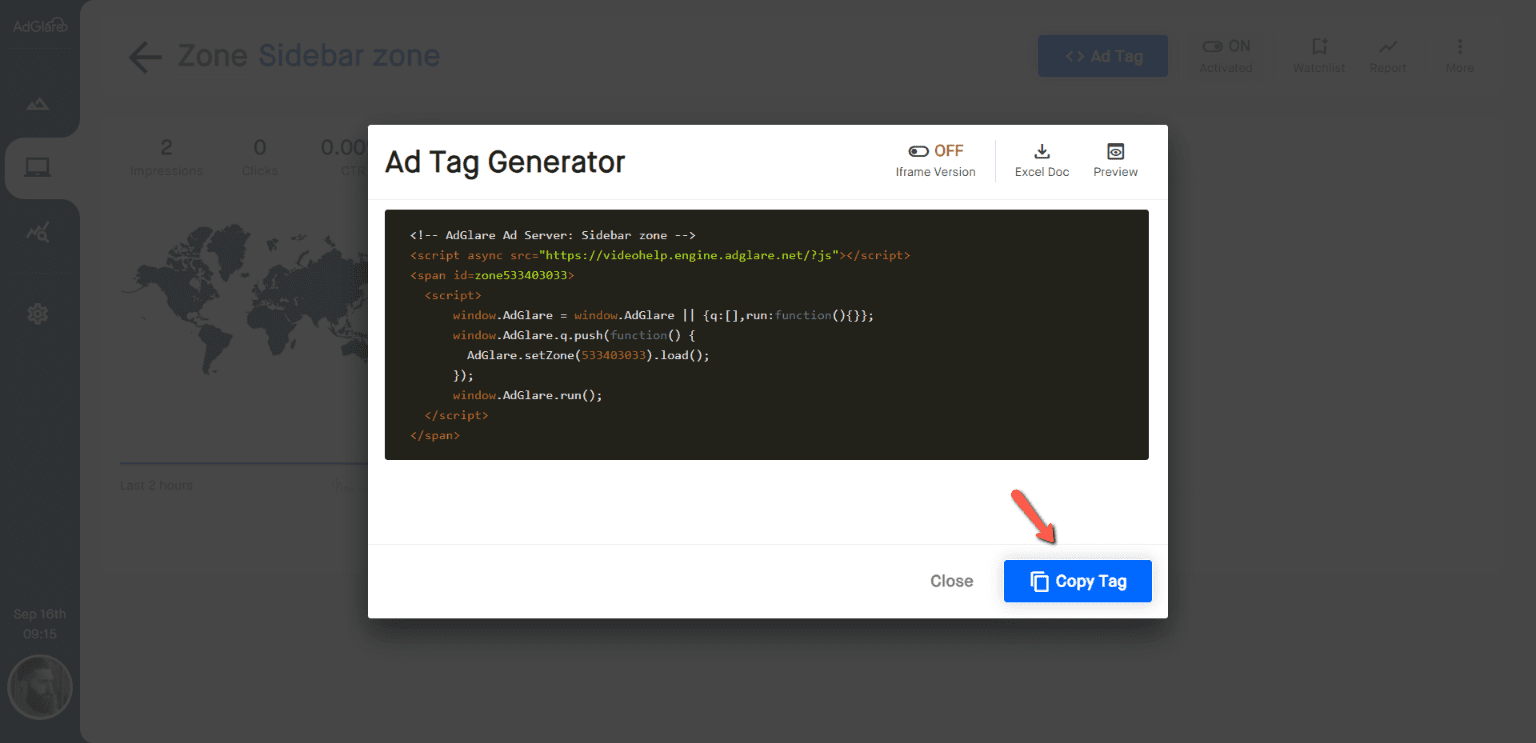
Ad TagsTable of Contents1. Generating The Ad Tag 2. Live Preview 3. Iframe Tags 4. JavaScript API Generating The Ad TagOpen a auto_storiesZone, then click the blue Ad Tag button at the top right. From there, you can see and copy the tag.
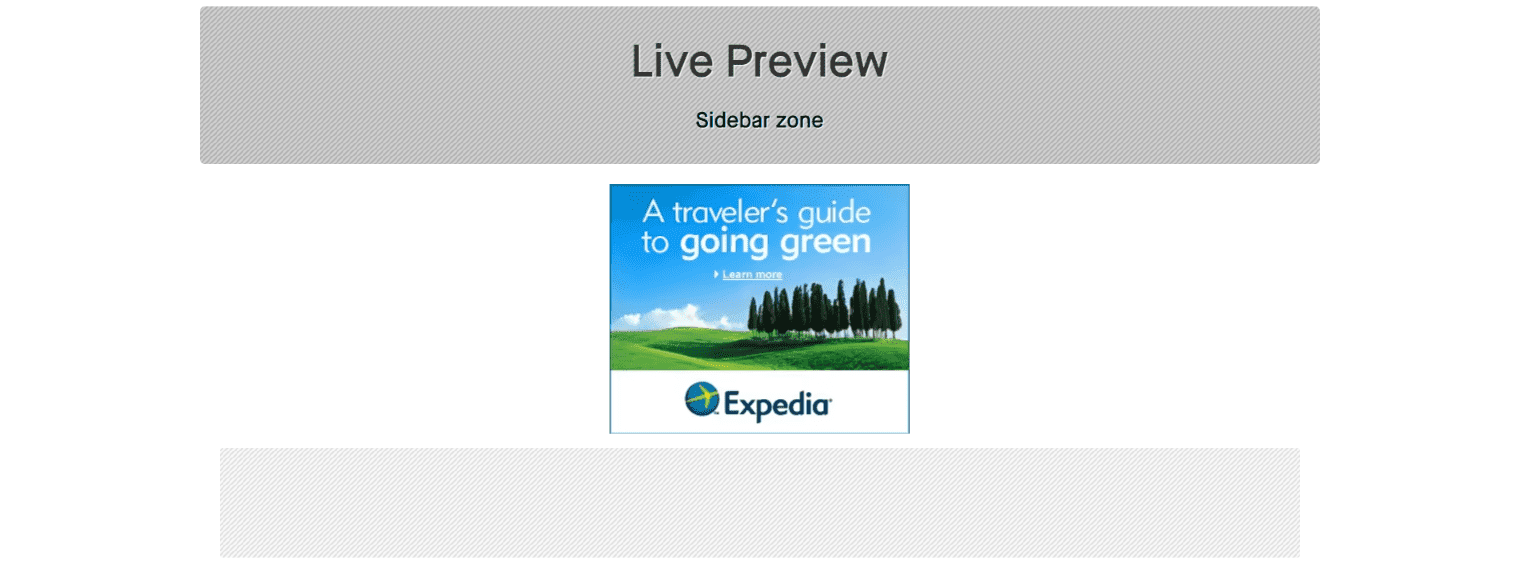
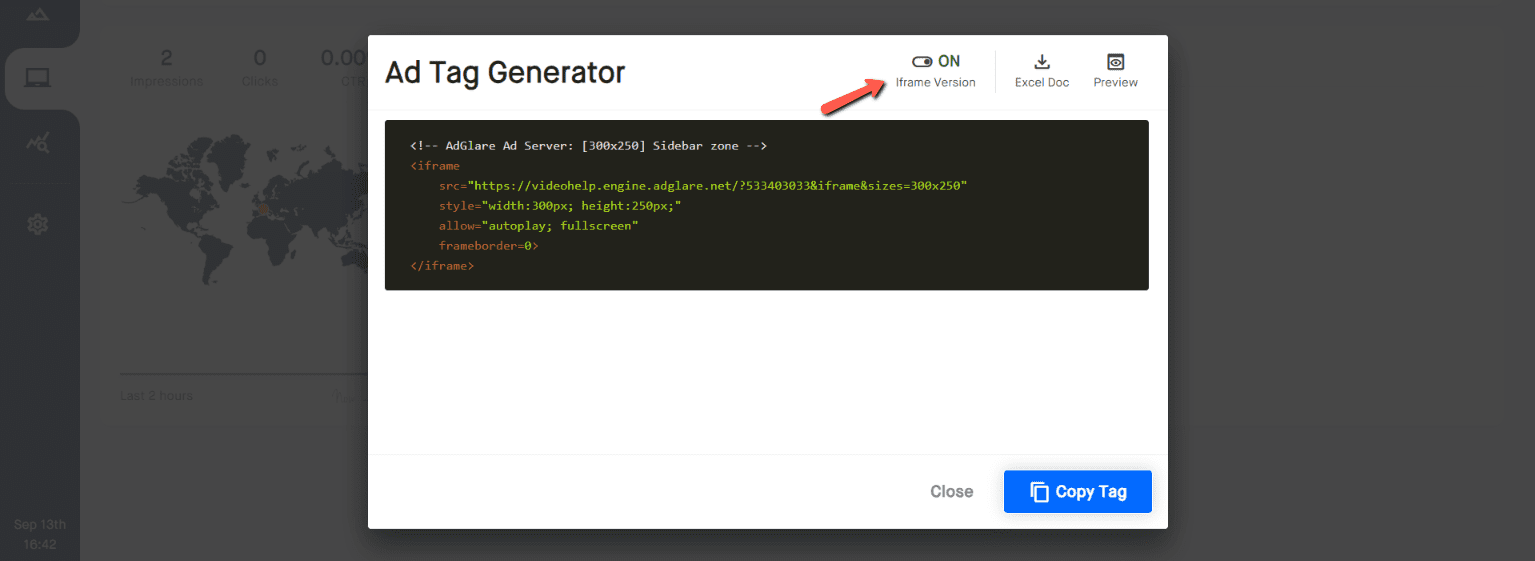
Live PreviewThe Live Preview Page in the ad server provides a dynamic way to visualize how ads will appear within a specific zone before they go live. This feature is crucial for ensuring that auto_storiesCreatives are displayed correctly and meet the intended design specifications. When using the Live Preview Page, your own user data such as device type and country may be utilized to accurately simulate how ads will appear and perform. This data helps in providing a realistic preview of ad delivery based on the specific characteristics of the user's environment. In other words, if you've targeted the campaign to users from Brasil and you're in the USA, the ads may not show up. Iframe TagsMany publishers prefer iframe tags over JavaScript-based tags because iframes ensure a consistent ad display across different browsers and devices. Since iframes encapsulate the ad content, they are less likely to be influenced by variations in the publisher's page code or CSS styles. This encapsulation helps maintain a predictable appearance for ads, regardless of the surrounding content. To generate iframe tags, make sure your Zone is of the type 'Display Ad'. When generating the tag, activate the Iframe Version toggle. JavaScript APIDisplay Ad tags can be modified using the JavaScript API that AdGlare provides. Let's take this ad tag as an example:
The only line that can be modified is:
The rest of the code should be left untouched. Ad SizesTo define which auto_storiesAd Sizes are supported in the zone, use the adSizes() function:
KeywordsTo set keywords used for Keyword Targeting, use the keyWords() function:
Key/ValuesTo set key/values used for keyValue Targeting, use the keyValues() function:
Custom MacrosTo create custom auto_storiesMacros that are available at runtime, use the customMacros() function:
Click Tracking URLIf you're a publisher, and your advertiser provided you with a click tracking URL in order to log click on their end, you can add this as follows:
Page URLAdGlare will try to determine the domain on which the ad is shown. However, due to cross-domain iframe restrictions, you may end up seeing the domain from the publisher's ad server instead. To avoid this, add the page URL to the ad tag:
If you're an advertiser: the page URL here is typically a macro expanding to the actual URL inside the publisher's ad server. Before sending the ad tag to the publisher, you can write a placeholder so that the publisher can replace it with their macro accordingly:
Note: the publisher should NOT remove the single quotes flagging the PAGE_URL_MACRO_HERE placeholder. Reach out to emailAdGlare Support in case you need further help. You can expect a reply in less than 24 hours. |
More guides
Understanding the UI
Creatives
Zones
Ad Tags
Workspaces
Team Members
Catalog Ads
Custom Dimensions
Data Shipping
Viewability
Bot Filter
White Label
Custom Metrics
Conversion Tracking
Creative Optimization
Lazy Loading
Frequency Capping
Tracking Pixels
Best Practices
Terms & Definitions
AdGlare Subscription