|
search
|
ZonesTable of Contents1. Overview 2. Type Of Zones 3. Adding a Zone 4. Zone Setup 5. Campaign Assignments 6. Ad Visualization 7. Removing a Zone OverviewA Zone is a designated area or inventory segment on a website or app where ads are displayed. Each zone is configured to handle specific ad formats, such as display ads, video ads, or native ads. This allows for precise control over where and how ads are shown, ensuring that auto_storiesCampaigns are delivered to the right audience within the designated areas on web pages or in your app. Type Of ZonesAdGlare supports the following ad formats:
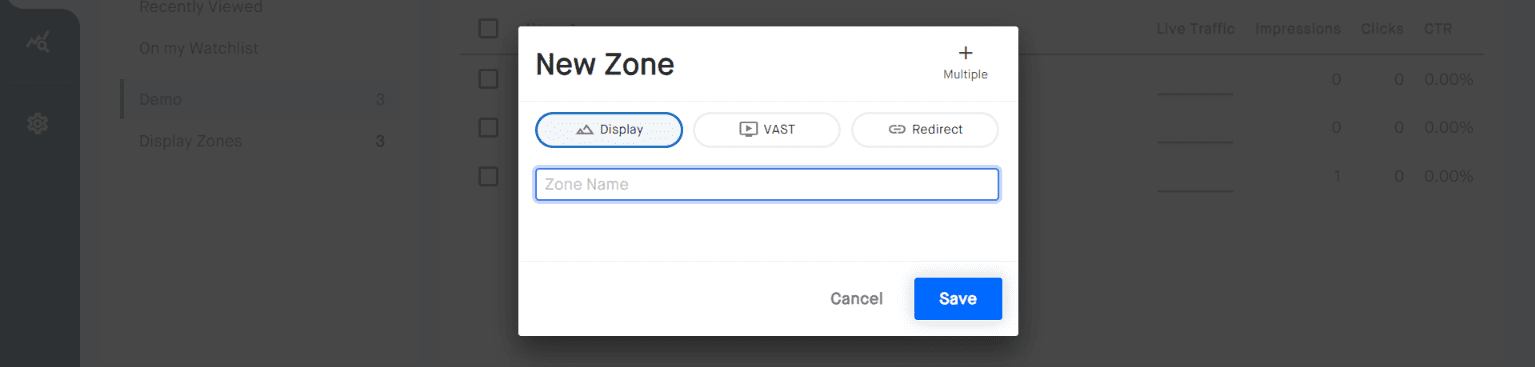
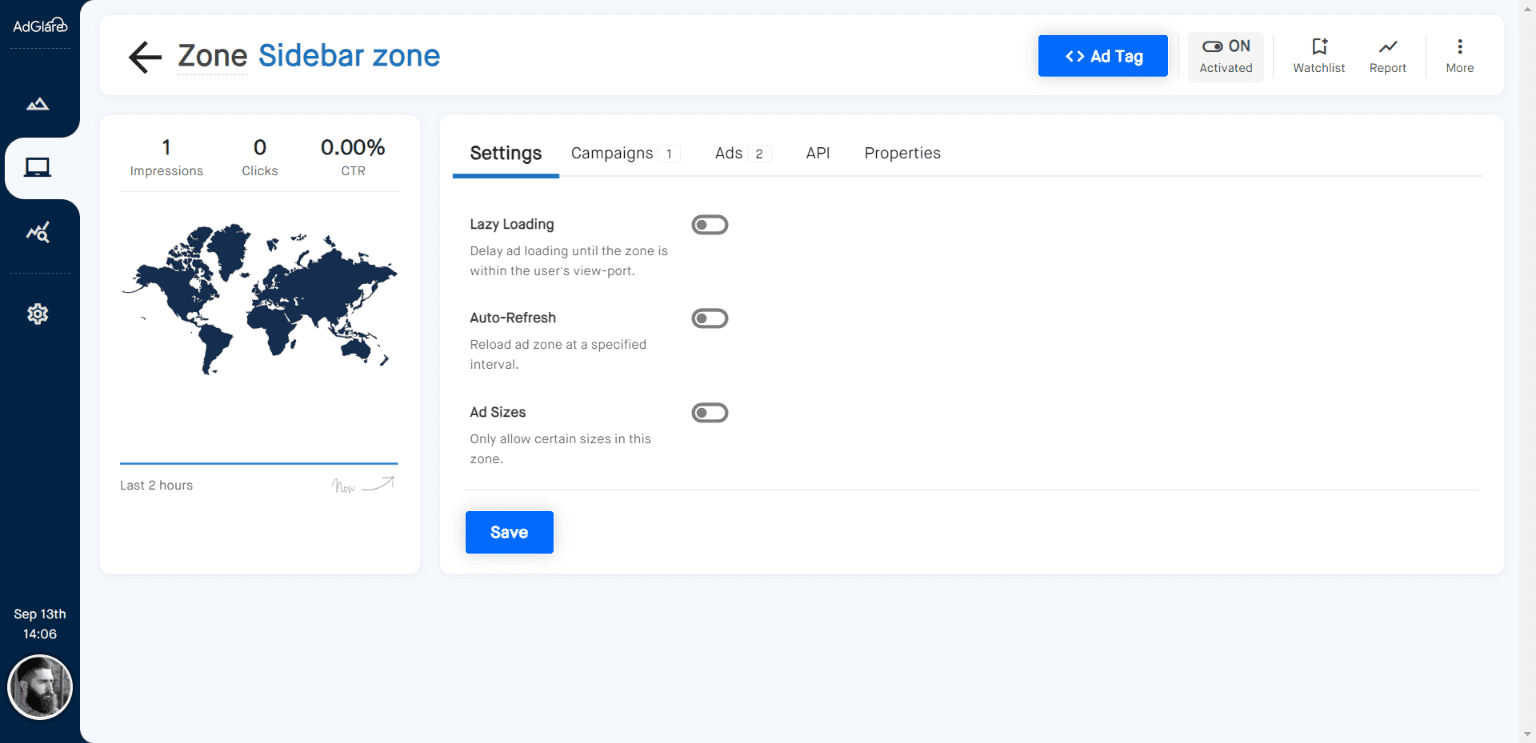
Adding a ZoneOn the Zones page, click the button to add a zone. Then choose your ad format: Zone SetupWhen setting up a zone, you have the option to configure settings like lazy loading, auto-refresh and auto_storiesad sizes. Here's an overview:
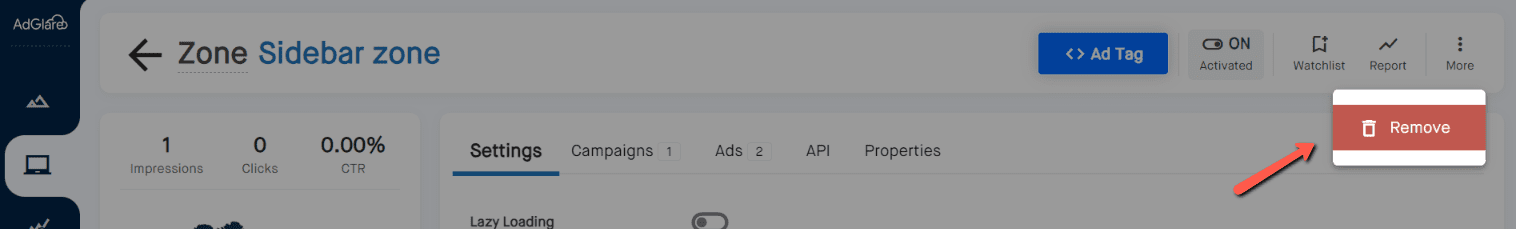
Campaign AssignmentsOn this tab you can assign one or more campaigns to the zone. A zone should have at least 1 campaign assigned in order for it to serve ads. Click the blue icon to manage campaign assignment. Ad VisualizationThe Ads tab shows all ads that can be served in the zone. It's basically a list of all auto_storiesCreatives from all campaigns that you have assigned to the zone. Note that not all creatives may be eligible: think about creatives with start/end dates, creatives that are inactive, have targeting rules or don't meet the ad size requirements of the zone. Removing a ZoneTo remove a zone, either:
Reach out to emailAdGlare Support in case you need further help. You can expect a reply in less than 24 hours. |
More guides
Understanding the UI
Creatives
Zones
Ad Tags
Workspaces
Team Members
Catalog Ads
Custom Dimensions
Data Shipping
Viewability
Bot Filter
White Label
Custom Metrics
Conversion Tracking
Creative Optimization
Lazy Loading
Frequency Capping
Tracking Pixels
Best Practices
Terms & Definitions
AdGlare Subscription